
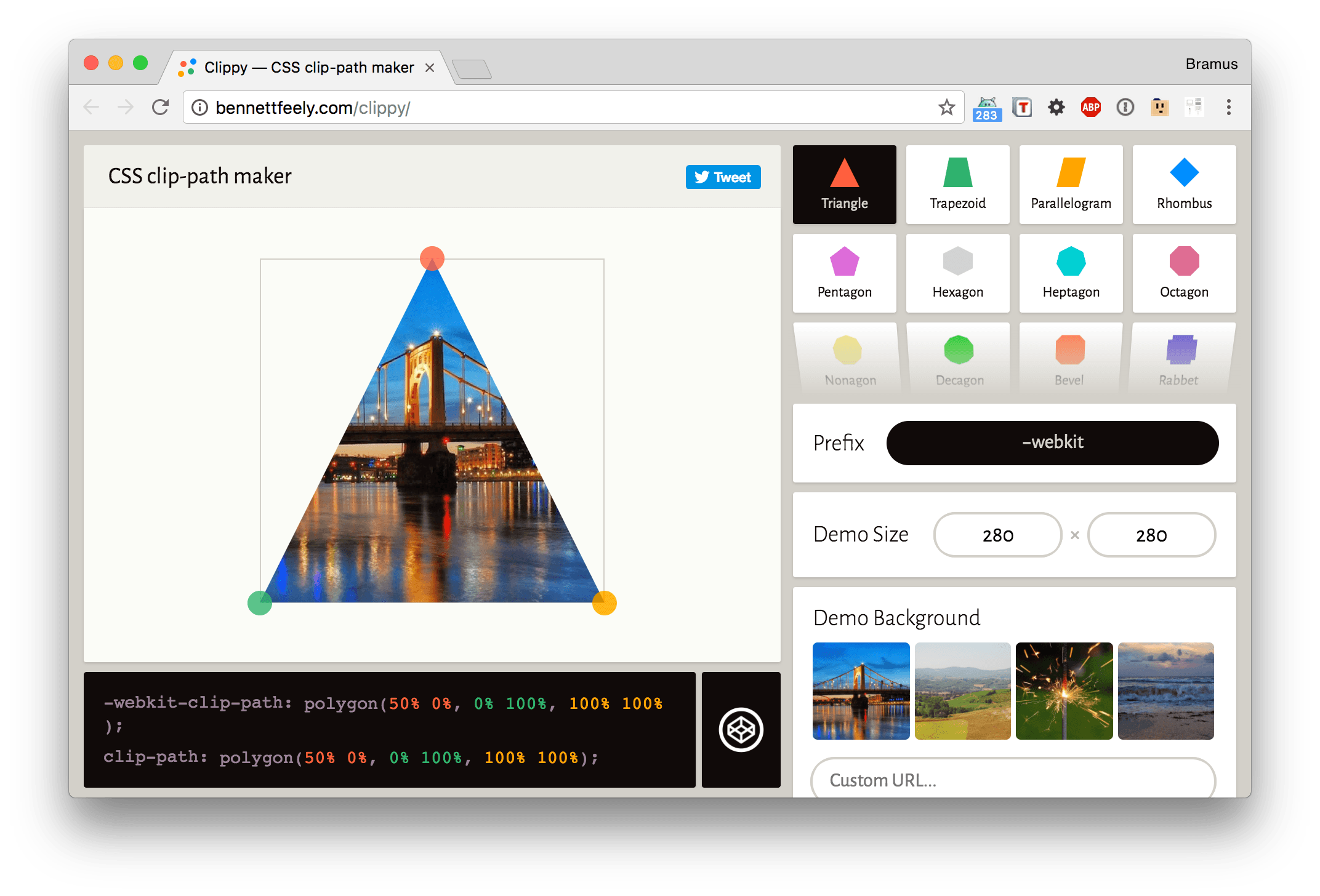
Wes Bos on Twitter: "🔥 Super handy CSS Clip Path generator → https://t.co/6nXe1txk3k https://t.co/uhKZEq4Qbc" / Twitter

Ana Tudor 🐯🖤🌻 on Twitter: "Using CSS `clip-path` to get hexagons with rounded corners (WebKit only) http://t.co/pCw3UQHJ9O http://t.co/ByvoPX7WKz" / Twitter